FB event:
https://www.facebook.com/events/403776003304356/
GitHub repo: https://github.com/Happy-CSSer/Happy-CSSer/blob/master/2017-02-25/

這期一樣是大家提前投票選出意願最高的 UI 設計
這樣做是讓與會者可以決定要做哪個 UI,避免太難做不出來
( 當然往後也是有出現過「看起來很簡單、做起來無敵煩」的狀況 XDD
也希望大家可以在家先思考一下大致的實作方向,
當天會比較容易有頭緒
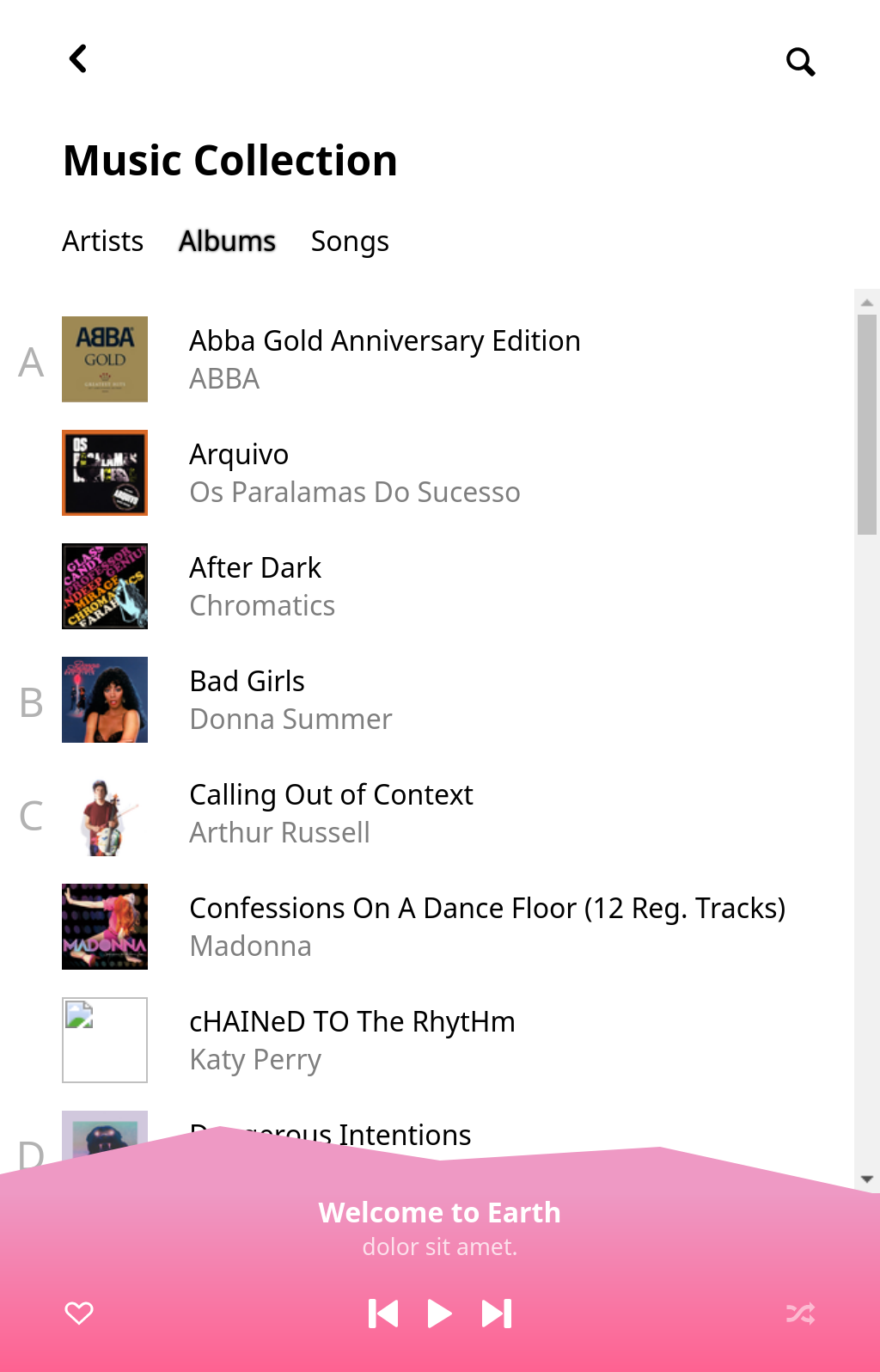
這期的題目是 Music Player 的 UI
而且跟上次一樣,只是靜態圖,所以動畫或過場效果都是要自己腦補的 XDD
Daily UI Challenge #09 - Music Player
https://dribbble.com/shots/3305368-Daily-UI-Challenge-09-Music-Player
我記得我這次沒有放到 codepen 上,主要原因是因為 position: sticky 沒實驗成功,所以不爽放到 codepen 上 XDDD
不過 Gore 的後來回家有成功完成 sticky 功能!
https://codepen.io/GoreWang/pen/jBEoKd
捲動列表時,你可以看到左欄分類用的英文字母會"黏"在頂部 ( 體驗超讚!
他還有弄波浪的動畫~ 棒棒噠~
( 他的波浪動畫分多層一點應該會好看些~
兩個都有實作完波浪
不過 Neko 的波浪不是用 SVG 直接硬上,
而是用兩組 radial-gradient 組合出來的波形
雖說這樣的波形左右對稱而顯得較呆板
不過依然是非常有趣的實做方式
兩位的波浪都使用 mix-blend-mode 來讓顏色變化更加漂亮
而因為波浪有時會蓋住可捲動的底部區塊
所以都有加了 pointer-events: none; 避免波浪擋到捲軸
而我自己因為覺得波浪有點難實作
就直接用 clip-path 切了個大概的形狀就放水流了 XDDDD
要做音樂波浪示意還是用 canvas 處理可能會漂亮 & 方便些 :P
對於分類標籤的作法,大家用的方法也都不太一樣
我是讓每個 list item 都有個分類屬性
而顯不顯示則看它是不是第一個 item
(不曉得是不是這樣的設計才使用 sticky 無法作用)
而 Neko 是將分類設在 <ul> 上,再用偽元素定位
Gore 的方式跟 Neko 較為類似,不過定位就不太一樣了,他這邊是正常文字流的定位,而非跳脫型的
但他的 DOM 亂寫,ul 下面塞 div 是什麼鬼 XDD
這次的題目大家有志一同都花了不少時間在找 player icons XDDD
只能說,圖示系統的應用方式還真的挺多樣的~
因為個人挺愛弄 input 的
所以 search 那邊有用 label 實作了一個 input:focus 的效果
當點擊 search icon 觸發 input:focus 時,搜尋的輸入框才會跑出來~ :P
https://github.com/Happy-CSSer/Happy-CSSer/blob/04d1614/2017-02-25/rplus/app/style.scss#L63-L66
至於最底邊的按鈕們,大家都是用 flexbox 實作
但因為預期的排列方式各不相同,所以實作上也有些小差異
有的將中央的 icon 另外組成一個群組來處理,有的直接是扁平化的排列
群組起來的比較無腦、扁平的則是 DOM 看起來比較順眼 XDDD
就看比較在意哪邊
